Codigos en html con javascript
CENTRO DE
BACHILLERATO TECNOLOGICO
INDUSTRIAL Y DE SERVICIOS N.88
ROSARIO VILLALOBOS GARCIA Y KEVIN
KALED LOPEZ GARCIA
CIRO EDUARDO PALOMEQUE BECERRA
4 “E”
CODIGO DE HTML CON JAVASCRIP UTILIZANDO
LAS VARIABLES NUEVAS DE PARSEINT Y
PARSEFLOUD.
16/03/2023.
PARSEINT
Se encarga de analizar una cadena para
determinar si contiene un valor entero.
solamente se pueden utilizar números enteros
no decimales un ejemplo si en el codigo se
escribio un numero decimal com 1.50 al
ejecutarlo solo leera el 1 no su decimal.
si el valor es decimal se devuelve como el entero
mas sercano.
PARSEFLOAT
La función parseFloat analiza un argumento (si
es necesario, lo combierte en una cadena) y
devuelve el numero de como flotante. pues se
encarga de leer ambas tanto en decimal como
enteros la codicion se ejecuta sin importar si es
decimal o entero.
Nota importante las dos funciones son creadas para parsear un string y devolver un numero.
A continuación se vera dos ejemplos de códigos uno de parseint y parsefloat
- Código ParseInt
- El ayudarnos el sublime tex es para que no tenga ningún error el programa con respecto a la ortografia haci que abriremos nuestro sublime tex empezamos a escribir html para que ejecute el codigo con javascript
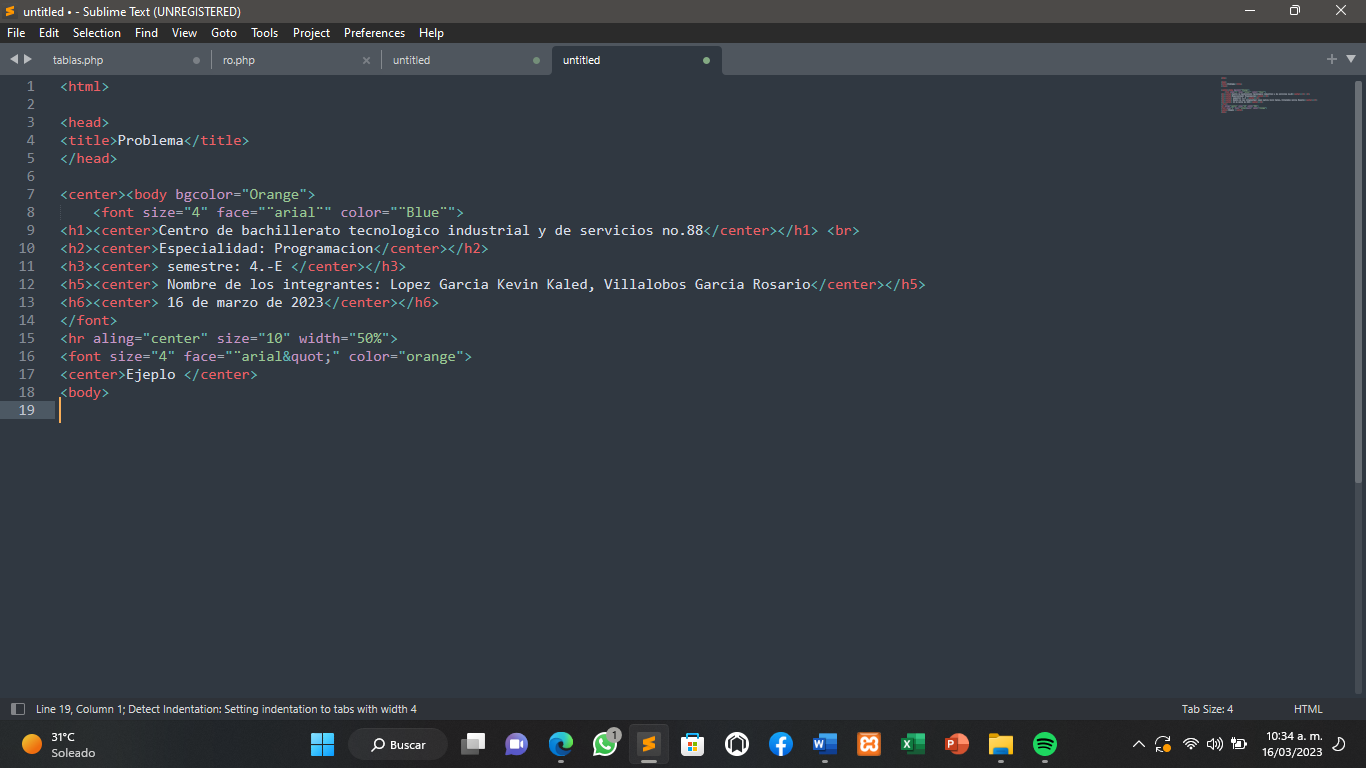
- Una vez abierto covinamos codigos html para darle titulo con <TiTle>
- para dar tamaños de letra con <H1> hasta <H6> nos servira para poner nuestro nombre , ya sea grado o la escuela o el nombre del proyecto una presentacion.
- para dar color de letras con <font size = 4 face = "calibri" color = "PURPLE">
- para poner una linea inmedio y divida utilizamos <hr aling="center" size="10" width="50%">
- Para querer sentrar el titulo del ejemplo se utiliza
- <center>Ejeplo </center>
- y si queremos darle un toque mas bonito como darle color de fondo o en imagen lo indicamos haci este va al inicio juntado con body
- <center><body bgcolor="Orange">
- centrado todo nuestro codigo va alado de body
- una vez terminado nuestros detalles para darle una buena presentacion ya empieza la ejecucion del codigo con parseint
- se abre nuestro <Scritp> para que java se ejecute en nuestro HTML
- declaramos nuestras variables con var ejemplo
- var cambio;var precio;var dinero;
- luego las para que se puedan declarar y teclearlas se utilizara: promtp para darle valor:
- precio=prompt('Ingrese el precio de la fruta:','');
- para que se haga una resta declara haci
- var resta=parseInt(precio)-parseInt(dinero);
- el codigo tiene que leer nuestra variable al anexzarle esto
- document.write('La resta del total es ');document.write(resta)
- document . write sirve para que la vareable sea leida.
- el codigo queda haci
- Código ParseFloat
- Una vez abierto nuestro sublime tex covinamos codigos html para darle titulo con <TiTle> par que se pueda aguardar y se vea en el navegador
- para dar tamaños de letra con <H1> hasta <H6> nos servira para poner nuestro nombre , ya sea grado o la escuela o el nombre del proyecto una presentacion.
- para dar color de letras con <font size = 4 face = "calibri" color = "PURPLE">
- para poner una linea inmedio y divida utilizamos <hr aling="center" size="10" width="50%">
- Para querer sentrar el titulo del ejemplo se utiliza
- <center>Ejeplo </center>
- y si queremos darle un toque mas bonito como darle color de fondo o en imagen lo indicamos haci este va al inicio juntado con body
- <center><body bgcolor="Orange">
- centrado todo nuestro codigo va alado de body
- y queda haci
- declaramos nuestras variables con var ejemplo
- var num1;var num2;var num3;
- luego las para que se puedan declarar y teclearlas se utilizara: promtp para darle valor:
- num1=prompt(' el primer numero decimal:','');
- para que se haga una suma declara haci
- var resta=parsefoat(num1)+parsefoat(num2)+parsefoat(num3);
- el codigo tiene que leer nuestra variable al anexzarle esto
- document.write('el total de la suma decimal es ');document.write(suma)
- document . write sirve para que la vareable sea leida.
- el codigo queda haci